e.g. a car may have methods like car starts, car stops and car moves etc. Similarly an human can eat, watch,walk all these are functions or methods performed by the human.
An object of same type almost have same methods but these are applied at different times.
Example of objects:
Object Name: CAR
Properties of Car.
Car Name : Toyota
Car Width : 3.5 feet
Car Length: 8 feet
Car Height: 5 feet
Car Color: White
Car Model: GLI 800
Car Weight: 850Kg
Car Methods
Car Starts
Car Stops
Car Moves
Object Name: Human
Name: Naveed
Father Name: Muhammad Iqbal
Complextion: Fair
Height: 6 feet
Weight: 73Kg
Human Methods
Eat
Sleep
Walk
Talk
Above is the General concept of the objects in real life.
In JavaScript an object can be defined as
var car = {type:"Toyota", model:"Gli800", color:"white"};
Similary.
var human = {
Name:"Naveed",
FatherName:"Muhammad Iqbal",
age:50,
Complextion:"Fair"
};
Above two statements creates objects of type Car and person.
Objects properties in JavaScript are defined as Name:Values pairs and can be accessed and as well as assigned as
objectName.propertyName
or
objectName["propertyName"]
for example
human.Name;
and
human["Name"];
Methods in JavaScript
Methods are actions which are defined as like properties in object decalaration For example in below
example fullName is functions defined inside the Object decalarion to Access the Name and Father
Name of the object human
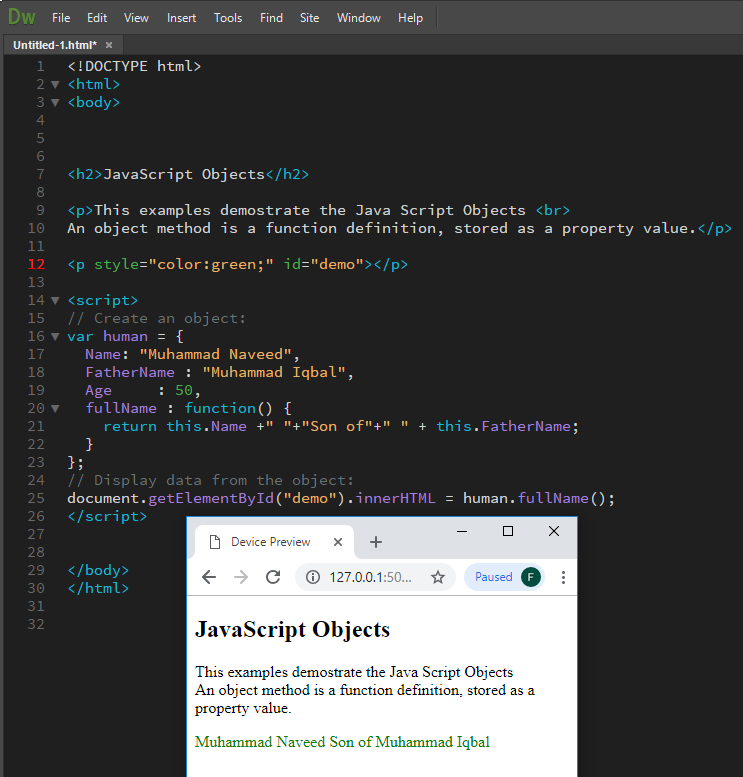
var human = {
Name:"Naveed",
FatherName:"Muhammad Iqbal",
age:50,
Complextion:"Fair",
fullName : function() {
return this.Name + " " + this.FatherName;
}
};
The this Keyword
In a function definition, this refers to the "owner" of the function.
In the example above, this is the person object that "owns" the fullName function.
In other words, this.Name means the FatherName property of this object.
Objects methods can be accessed
objectName.methodName()
For example in above case
name = human.fullName();